Template talk:Elem Infobox: Difference between revisions
imported>Chris Day |
imported>Robert W King |
||
| Line 44: | Line 44: | ||
::It never ceases to amaze me how different the wikimarkup functions on different browsers. The justification is easy to fix, for some reason i.e. default is center compared to Safari's left. | ::It never ceases to amaze me how different the wikimarkup functions on different browsers. The justification is easy to fix, for some reason i.e. default is center compared to Safari's left. | ||
::The margin I'm not sure about. In mine that margin has the background colour therefore cannot be seen. For some reason your the background colour is not being added in yours and its defaulting to ffffff. That is not an extra colomn but an extra surrounding the whole infobox, the table inside is then aligned right within. I can probably just get rid of that table, I'm not sure how important it is. [[User:Chris Day|Chris Day]] 12:19, 4 April 2008 (CDT) | ::The margin I'm not sure about. In mine that margin has the background colour therefore cannot be seen. For some reason your the background colour is not being added in yours and its defaulting to ffffff. That is not an extra colomn but an extra surrounding the whole infobox, the table inside is then aligned right within. I can probably just get rid of that table, I'm not sure how important it is. [[User:Chris Day|Chris Day]] 12:19, 4 April 2008 (CDT) | ||
:::It solves the problem, but it confuses mediawiki on word-wrapping. Can we just make it the same size as the template? MW has built in code to solve spacing around tables and pictures. --[[User:Robert W King|Robert W King]] 12:42, 4 April 2008 (CDT) | |||
==Periodicity within the template== | ==Periodicity within the template== | ||
Revision as of 11:42, 4 April 2008
Chem_Infobox
- background1=aaccff (the color of the background)
- elementColor=xxxxxx (the color of the element square)
- elName=Helium (element name)
- elMass=0 (element mass)
- elSym=He (element symbol)
- elNum=2 (atomic number)
- eltrnCfg=1-1 (electron confguration
- no1=1 (oxidation states)
- no2=1
- no3=1
- no4=1
- properties=Describe what it looks like
- compounds=What is it found in?
- uses=(uses)
- hazard=what type of hazard does it pose?
what does element color mean?
I don't see anywhere what the definition is for the elementColor variable. Is there a set of colors which indicate something about the element or is it up to each element author to choose any color they like? I just kept a red color for my Boron page. Is this correct? Does it matter? David E. Volk 09:33, 6 December 2007 (CST)
Fix
There's a white margin on the left side that needs to be fixed. Also, I think some elements are better left justified, while some look better centered (I don't think they should all be centered). Thirdly, I think the picture being there is somewhat worthless. Instead we should be giving the period in which it resides so people can look it up in a much better formatted table, if they wish. --Robert W King 09:19, 4 April 2008 (CDT)
- What do you mean by centered? Could be another browser issue. Chris Day 10:59, 4 April 2008 (CDT)
- The white margin is still there. And I mean center-justified text in some of the tables. --Robert W King 11:06, 4 April 2008 (CDT)
- The white margin on the side is a "keepout" for the article text. Look at all the other structures in CZ...they've got 'em. The page looks crowded otherwise.
- Left-right-center whatever...
- The PT thumbnail is there so the person has a clue where to start looking on the table once they get one with any resolution.
- --David Yamakuchi 12:02, 4 April 2008 (CDT)
- No, this is the only structure that has it. No other templates have this visible margin. Please, I do not wish to get into a debate over this. --Robert W King 12:04, 4 April 2008 (CDT)
- The white margin is still there. And I mean center-justified text in some of the tables. --Robert W King 11:06, 4 April 2008 (CDT)
Screenshot
Robert, here is a screen shot from my browser, is this what you are seeing?
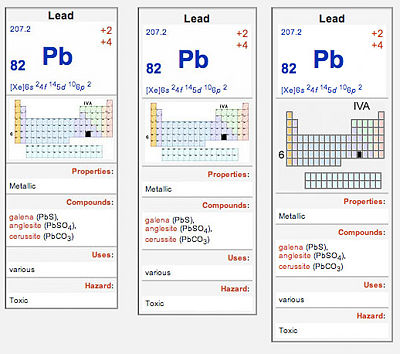
In this example, the one up as I post, I have included a simplfied periodic table. The text (6 and IVA) ned to be bigger in the picture. Also the box lines need to be thicker and the atomic numbers axed too. I did not have time to get it perfect, but you get the idea.
I prefer the one on the right with extra padding so the dividing lines don't go all the way across. I think more work on the background colours is needed. However, if mine looks completely different to yours there are more fundamental issues to solve. I did delete out a lot of code that was not necessary, for my browswer at least. It might be required for IE? Chris Day 12:06, 4 April 2008 (CDT)
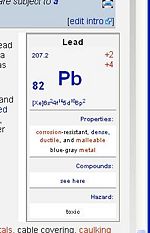
- I'm not worried about the padding, it looks fine either way. And I agree with the current picture of the table, it looks better. Less is definately more. But this is what I'm talking about . Also notice, my text is not left-justified. --Robert W King 12:11, 4 April 2008 (CDT)
- It never ceases to amaze me how different the wikimarkup functions on different browsers. The justification is easy to fix, for some reason i.e. default is center compared to Safari's left.
- The margin I'm not sure about. In mine that margin has the background colour therefore cannot be seen. For some reason your the background colour is not being added in yours and its defaulting to ffffff. That is not an extra colomn but an extra surrounding the whole infobox, the table inside is then aligned right within. I can probably just get rid of that table, I'm not sure how important it is. Chris Day 12:19, 4 April 2008 (CDT)
- It solves the problem, but it confuses mediawiki on word-wrapping. Can we just make it the same size as the template? MW has built in code to solve spacing around tables and pictures. --Robert W King 12:42, 4 April 2008 (CDT)
Periodicity within the template
Instead of including a miniature picture, why not just code it into the template so you can put the "IVA" on the top and "6" on the left? I'm not thrilled by the prospect of having to create jpeg pictographs for every single element.
- The most important thing in the picture is the black square. That means you have to have a different picture for each element. So you may as well add the text to the picture. As long as the picture names are predictable they can be called up automatically according to the element name. In that way we can just discard the image field altogether. Making a bunch of pictures, one for each element, would not take that long. I'll be happy to do it, but I want to wait and see if there is interest. I could code David's example info box so you can see how the pcitures would get called up in the background. Chris Day 12:23, 4 April 2008 (CDT)
- Just so you know it's about 90 pictures. I hope you're okay with that. It'll be like half-a-day's work. I'm thinking it can probably be done in CSS dynamically, but I have yet to try it out. --Robert W King 12:29, 4 April 2008 (CDT)
- I think it could be done dynamically BUT would it work in all browsers, sigh. I think making the pictures is easiest. Once the template is made it will be very fast to cutomise each one. Chris Day 12:35, 4 April 2008 (CDT)
- Just so you know it's about 90 pictures. I hope you're okay with that. It'll be like half-a-day's work. I'm thinking it can probably be done in CSS dynamically, but I have yet to try it out. --Robert W King 12:29, 4 April 2008 (CDT)