Ajax Framework: Difference between revisions
imported>Michael Bonanno |
mNo edit summary |
||
| (One intermediate revision by one other user not shown) | |||
| Line 8: | Line 8: | ||
==Background== | ==Background== | ||
Jesse James Garrett wrote an article for his company [[Adaptive Path]] entitled “Ajax: A New Approach to Web Applications” where he coined the word [[Ajax]] and defined its components and goals. In it, he describes the discrepancy between desktop applications and web applications. The impetus behind Ajax was to provide web pages with the technology to make them as rich and responsive as desktop applications. The most powerful real-time manifestation of this responsiveness is how Ajax technologies don’t require complete web page reloading every time a new request is made or new data is entered. | Jesse James Garrett wrote an article for his company [[Adaptive Path]] entitled “Ajax: A New Approach to Web Applications” where he coined the word [[Ajax]] and defined its components and goals. In it, he describes the discrepancy between desktop applications and web applications. The impetus behind Ajax was to provide web pages with the technology to make them as rich and responsive as desktop applications. The most powerful real-time manifestation of this responsiveness is how Ajax technologies don’t require complete web page reloading every time a new request is made or new data is entered. Garrett defines Ajax as many existing technologies powerfully coming together to create a new user experience. | ||
The components of [[Ajax]] include [[XHTML]] (Extensible Hypertext Markup Language) and CSS ([[Cascading Style Sheets]]), [[Dynamic Object Model]] (DOM); [[XMLHttpRequest]] and [[JavaScript]]. Ajax frameworks are designed to support these technological requirements and requests and facilitationg Ajax programming. | The components of [[Ajax]] include [[XHTML]] (Extensible Hypertext Markup Language) and CSS ([[Cascading Style Sheets]]), [[Dynamic Object Model]] (DOM); [[XMLHttpRequest]] and [[JavaScript]]. Ajax frameworks are designed to support these technological requirements and requests and facilitationg Ajax programming. | ||
| Line 146: | Line 146: | ||
==References== | ==References== | ||
<References /> | <References />[[Category:Suggestion Bot Tag]] | ||
Latest revision as of 16:00, 7 July 2024
An Ajax framework is a cross-browser framework or library that assists developers in the creation of rich internet applications, that use Ajax.
Ajax frameworks consist of libraries written in either client-based Javascript or nearly any server-based programming language to construct web applications through the Ajax engine, i.e. the suite of technologies that facilitates communication between client web browser requests and server without re-loading an entire page. Ajax can provide more interactivity to web applications and can improve their overall functionality. These frameworks are mostly free, and the majority of them JavaScript libraries of functions that simplify and standardize Ajax techniques.
While there are hundreds of Ajax frameworks available, there currently only about 20 heavily used or heavily written about frameworks that fall into 3 categories. While all simplify the creation of Javascript-based dynamic based web applications, most are object-oriented packages that are written in Javascript itself. However, several others are written in the server side scripting language PHP, others are written in Java, and a few exist for ASP.net and ColdFusion.
Background
Jesse James Garrett wrote an article for his company Adaptive Path entitled “Ajax: A New Approach to Web Applications” where he coined the word Ajax and defined its components and goals. In it, he describes the discrepancy between desktop applications and web applications. The impetus behind Ajax was to provide web pages with the technology to make them as rich and responsive as desktop applications. The most powerful real-time manifestation of this responsiveness is how Ajax technologies don’t require complete web page reloading every time a new request is made or new data is entered. Garrett defines Ajax as many existing technologies powerfully coming together to create a new user experience.
The components of Ajax include XHTML (Extensible Hypertext Markup Language) and CSS (Cascading Style Sheets), Dynamic Object Model (DOM); XMLHttpRequest and JavaScript. Ajax frameworks are designed to support these technological requirements and requests and facilitationg Ajax programming.
Categories of Ajax frameworks
(X)HTML/CSS Supplement Frameworks
Classic examples of this type of framework are Prototype and JQuery. As is suggested by JQueries tagline "The Write Less, Do More Javascript Library", these frameworks attempt to add tools to a designers resource kit to simplify and standarize the javascript required to perform Ajax type actions.
Toward the goal of 'simplifying' these frameworks typically provide syntax that is reasonably cross-browser and future-proof. That is as new browsers are released and new vulnerabilities are discovered in older Ajax techniques, users of these frameworks should be able to simply update their framework library files with no or little modification to their original code.
Toward the goal of standardization, the adoption of these frameworks makes it relatively simple for an new programmer to walk into an existing project and make sense of the code.
The types of methods included by these frameworks can loosely fall into 4 categories.
Pure Ajax Methods
These libraries generally include a call-back system that attempts to simplify the creation and execution of HTTPXMLRequest objects and to simply the handling of a returned XML, JSON or (X)HTML response. A number of method signatures from JQuery are used in this section and the following sections. This is simply to illustrate the types of features that these frameworks add to traditional Javascript programming. Most other major frameworks, such as Prototype and ExtJS provide similar methods.
- load( url, data, callback ) - Load HTML from a remote file and inject it into the DOM.
- jQuery.get( url, data, callback, type ) - Load a remote page using an HTTP GET request.
- jQuery.getJSON( url, data, callback ) - Load JSON data using an HTTP GET request.
- jQuery.getScript( url, callback ) - Loads, and executes, a local JavaScript file using an HTTP GET request.
- jQuery.post( url, data, callback, type ) - Load a remote page using an HTTP POST request.[1]
Event Handling Systems
"Event Handling" methods add generally add the ability to attach new actions to DOM elements. The following is a sample of the "Events" available from the JQuery Framework.
- blur( ) - Triggers the blur event of each matched element.
- change( ) - Triggers the change event of each matched element.
- click( ) - Triggers the click event of each matched element.
- dblclick( ) - Triggers the dblclick event of each matched element.
- error( ) - Triggers the error event of each matched element.
- focus( ) - Triggers the focus event of each matched element.
- keydown( ) - Triggers the keydown event of each matched element.
- keypress( ) - Triggers the keypress event of each matched element.
- keyup( ) - Triggers the keyup event of each matched element.
- load( fn ) - Binds a function to the load event of each matched element.
- mousedown( fn ) - Binds a function to the mousedown event of each matched element.
- mousemove( fn ) - Bind a function to the mousemove event of each matched element.
- mouseout( fn ) - Bind a function to the mouseout event of each matched element.
- mouseover( fn ) - Bind a function to the mouseover event of each matched element.
- mouseup( fn ) - Bind a function to the mouseup event of each matched element.[2]
DOM/CSS Search and Selection Methods
These frameworks will also include code to assist in CSS and DOM searching, parsing and selection. The best way to explain these are probably just through examply JQuery inlcudes the following events:
- eq( index ) the set of matched elements to a single element.
- hasClass( class ) Checks the current selection against a class and returns true, if at least one element of the selection has the given class.
- filter( expr ) Removes all elements from the set of matched elements that do not match the specified expression(s).[3]
Visual Effects
Once again an example of visual effects is probably most helpful. JQuery includes the following:
Basics
- show( ) - Displays each of the set of matched elements if they are hidden.
- show( speed, callback ) - Show all matched elements using a graceful animation and firing an optional callback after completion.
- hide( ) - Hides each of the set of matched elements if they are shown.
- hide( speed, callback ) - Hide all matched elements using a graceful animation and firing an optional callback after completion.
- toggle( ) - Toggles displaying each of the set of matched elements.
Sliding
- slideDown( speed, callback ) - Reveal all matched elements by adjusting their height and firing an optional callback after completion.
- slideUp( speed, callback ) - Hide all matched elements by adjusting their height and firing an optional callback after completion.
- slideToggle( speed, callback ) Toggle the visibility of all matched elements by adjusting their height and firing an optional callback after completion
Fading
- fadeIn( speed, callback ) - Fade in all matched elements by adjusting their opacity and firing an optional callback after completion.
- fadeOut( speed, callback ) - Fade out all matched elements by adjusting their opacity and firing an optional callback after completion.
- fadeTo( speed, opacity, callback ) - Fade the opacity of all matched elements to a specified opacity and firing an optional callback after completion.
Custom
- animate( params, duration, easing, callback ) - A function for making custom animations.
- animate( params, options ) - A function for making custom animations.
- stop( ) - Stops all the currently running animations on all the specified elements.
- queue( ) - Returns a reference to the first element's queue (which is an array of functions).
- queue( callback ) - Adds a new function, to be executed, onto the end of the queue of all matched elements.
- queue( queue ) - Replaces the queue of all matched element with this new queue (the array of functions).
- dequeue( ) - Removes a queued function from the front of the queue and executes it.[4]
(X)HTML/CSS Replacement Frameworks
The types of frameworks provide a complete GUI authoring environment. They tend to feature things like Layout Managers, Window, Frames, Progress Bars, multiple types or buttons and other feature that users would expect in a more traditional desktop GUI toolkit.
There are two approaches to this type of framework, some require and are tightly integrated with a Supplement Framework. Others provide a the complete package of GUI and Ajax tools in one package. Script.aculo.us is an example of the former since it requires and integrates well with the Prototype framework. ExtJS is an example of the latter, since it is one package that provides both types of functionality.
Server-End Technology Adapter Kits
These types of technologies are usually a component of a particular server technology that is generally used to generate (x)html/css and interact with a back-end database. These techologies includes Microsoft's .NET platform, Sun's Java, as well as open source technologies such as PHP, Python and Ruby.
Microsoft's ASP.NET AJAX is one of the more ambitious server technologies in that it allows developers working with Visual Studio 2008 and the .Net 3.5 platform to use a subset of Microsoft's graphical control to 'compile' an Ajax driven website. It must be mentioned that, at least as of August 2008, the number of controls available to ASP.NET AJAX is very limited. Generally users cannot simply recompile a desktop program for an Ajax target, but rather most project must be specifically designed for the ASP.NET AJAX platform do to it's current limitations.
On the other end of the server technology spectrum are projects like SAJAX which was originally a relatively simply PHP library that gives PHP programmers the ability to handle the XMLHttpRequest objects in their PHP code with having to handcode Javascript handlers. SAJAX has now been ported to both Perl and Python[5]
A third variation on the server-side theme are the MVC frameworks that follow the Ruby on Rails MVC concept. Many of these frameworks, such as Rails, itself and Symphony for PHP, have integrated Ajax methods. Often these MVC frameworks will provide method that 'wrap' calls to one of the Javascript library frameworks such as JQuery or Prototype.
The biggest difficulty with this type of framework is that if a developer requires a feature that is not explicitly included within the framework, extending the framework can be extremely difficult and require detailed know of both target platforms and the underlying server technology.
Table of Frameworks
Some of the most popular and interesting Ajax frameworks are:
| Framework Name | Platform Type | What makes it interesting |
|---|---|---|
| ExtJS | Javascript | Small codebase, powerful, in use by many clients |
| Prototype/Script.aculo.us | Javascript | Completely free, high adoption among many large client, Prototype tends to handle data exchange while Script.aculo.us handle GUI effects. Allows uses of the smaller Prototype only codebase if you don't need fancy visual effect. |
| JQuery | Javascript | Very popular, as of August 2008 seems to have a lot of 'momentum' from the developer community. |
| ASP.NET AJAX | .NET 3.5 | One of the most ambitious server-side Ajax frameworks. One of the very commercial Ajax frameworks to have gained support from developers |
Popularity of Frameworks
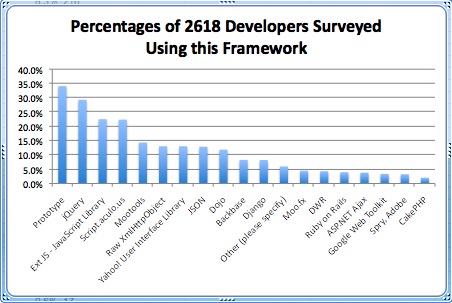
Ajaxian December 2007 Ajax Tools Usage Survey Results
These results depict the most popular answers the to the question, "I mostly use the following Ajax frameworks, toolkits, or JavaScript libraries:" which was answered by 2618 developers in mid-December 2007. [6][7]
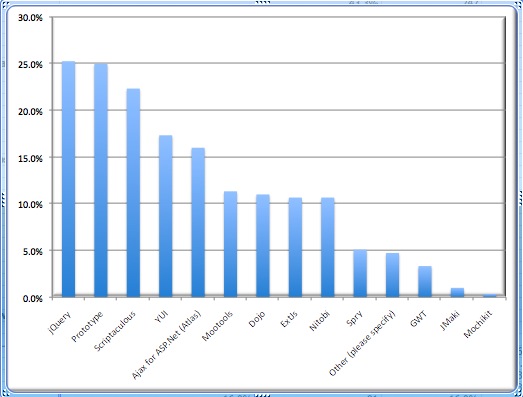
Nitobi 2008 Survey
According to an early 2008 survey of developers by Nitobi, 570 developers were surveyed and they answered this question "What toolkits or frameworks are you using in your projects?" in the following ways:
* jQuery: 144 * Prototype: 143 * Scriptaculous: 127 * YUI: 99 * Ajax for ASP.Net (Atlas): 91 * Mootools: 65 * Dojo: 63 * ExtJs: 61 * Nitobi: 61 * Spry: 29 * GWT: 19 * JMaki: 6 * Mochikit: 2
References
- ↑ http://docs.jquery.com/Ajax
- ↑ http://docs.jquery.com/Events
- ↑ http://docs.jquery.com/Traversing
- ↑ http://docs.jquery.com/Effects
- ↑ http://www.modernmethod.com/sajax/
- ↑ http://ajaxian.com/archives/2007-ajax-tools-usage-survey-results
- ↑ This is the link to the raw data http://www.surveymonkey.com/sr.aspx?sm=fXLiKcnKlD6cO5bRe961aBB6NCCWytRyY3rParAYmwA_3d
- ↑ http://ajaxian.com/archives/nitobi-survey-results-on-ajax-development